React页面路由react-router-dom
路由官网:https://reactrouter.com/en/main/start/tutorial#tutorial
npm create vite@latest demo03 -- --template react
# follow prompts
cd demo03
npm install react-router-dom localforage match-sorter sort-by
npm run dev
删除不必要的css
添加 pages\about.jsx 和 pages\home.jsx
export default function About(){
return (
<>
this is About
</>
)
}
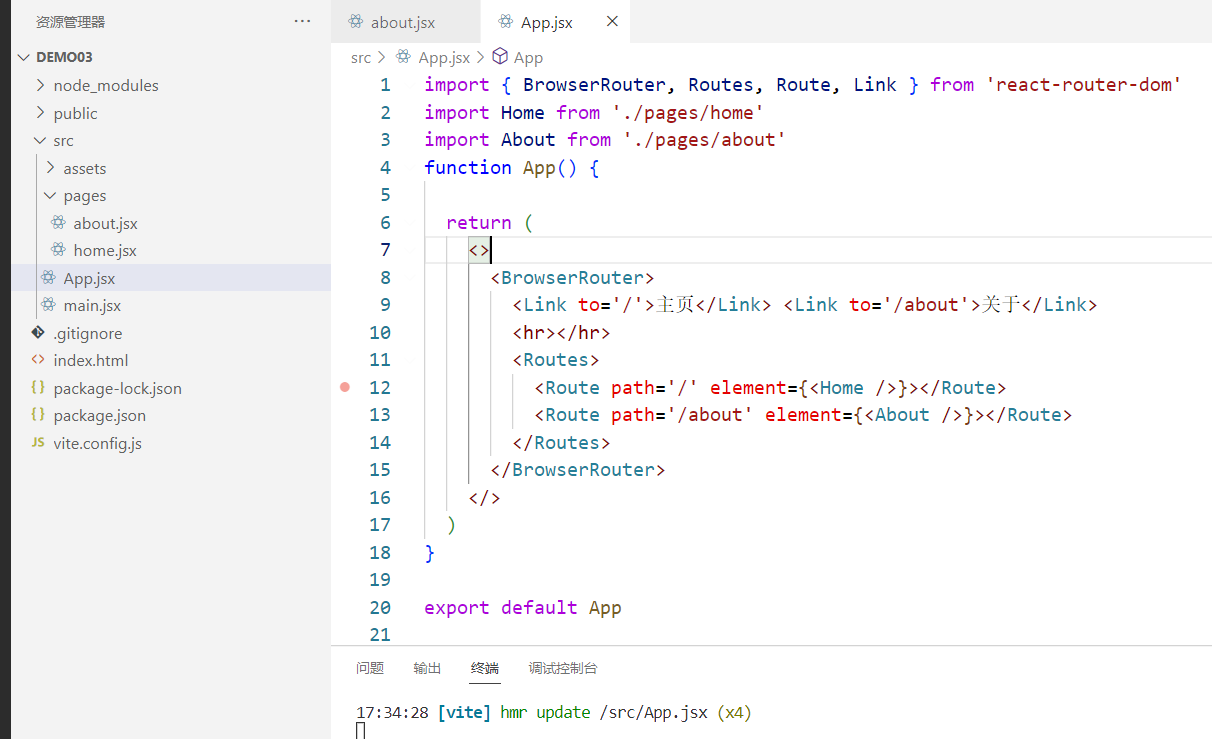
改造App.jsx
import { BrowserRouter, Routes, Route, Link } from 'react-router-dom'
import Home from './pages/home'
import About from './pages/about'
function App() {
return (
<>
<BrowserRouter>
<Link to='/'>主页</Link> <Link to='/about'>关于</Link>
<hr></hr>
<Routes>
<Route path='/' element={<Home />}></Route>
<Route path='/about' element={<About />}></Route>
</Routes>
</BrowserRouter>
</>
)
}
export default App

运行效果